Overview
Bruno's Best Friend is a UI design concept for a location-based dog walking website that allows dog owners to select walkers in their area and schedule them to walk their dogs. This was part of UI Design Course at RMIT in 2021.

Project Goals
To build a high-fidelity prototype of a mobile first responsive website that allows the dog owners the ability to book a dog walker either on short notice or regularly. The flexibility of booking was the key element to the success of the website.
Approach
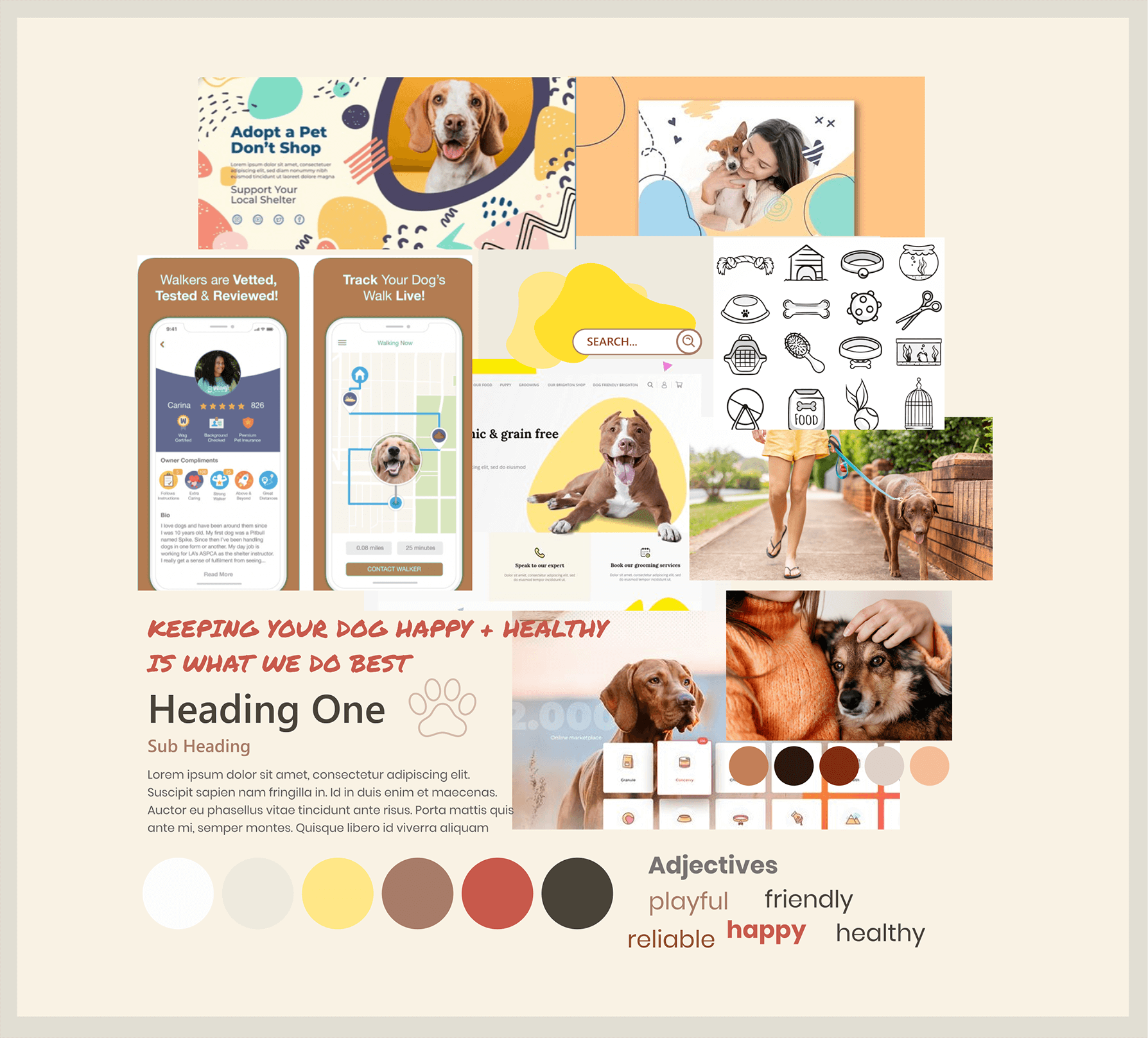
Moodboard
After getting a good understanding of the brief started the design process by curating a moodboard keeping in mind busy parents and working profession who were the target audience of Bruno's best friend website.
Adjectives like playful, friendly, warm, reliable, happy, healthy along with warm colour palette and imagery were used to gather inspiration for the project.
Different font type, iconograpy and illustration were added to establish the overall aesthetics of the website.

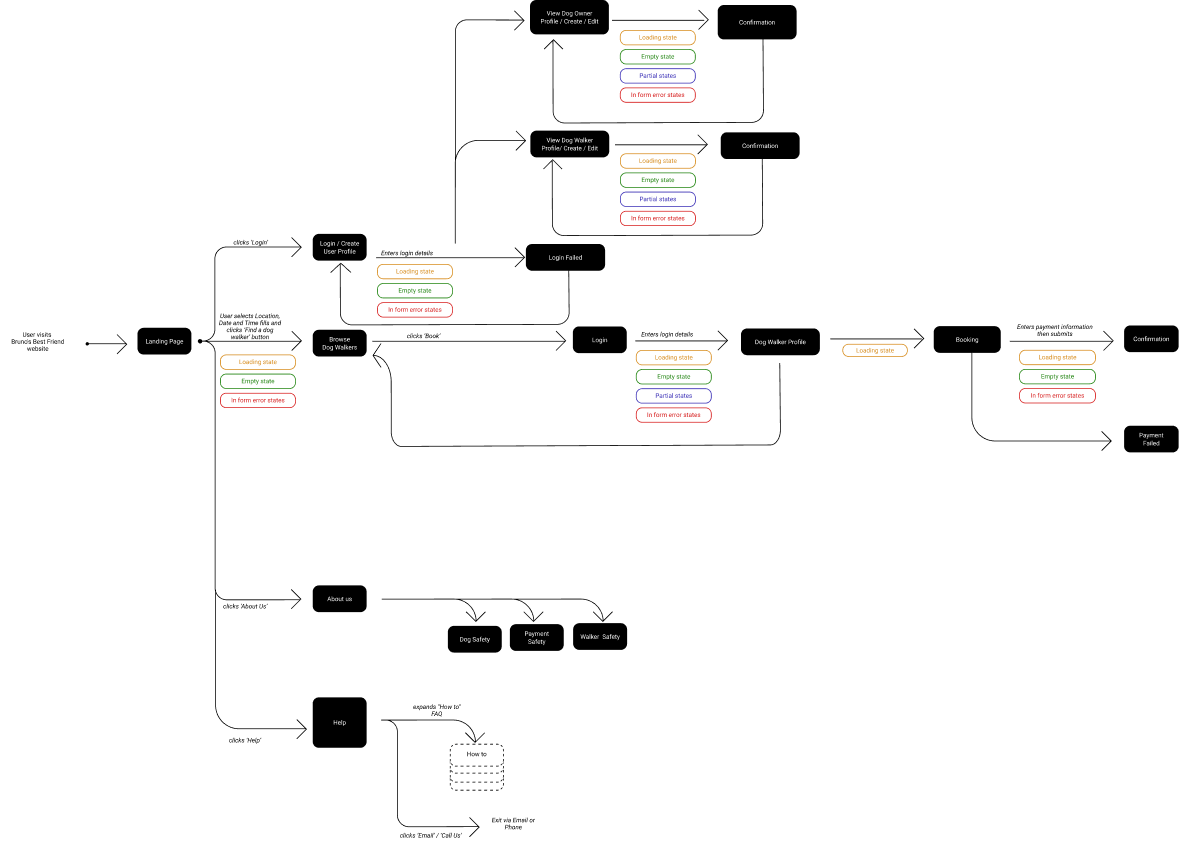
User Flow Diagram
UI flow and UI stack are two important elements of UI design that maps the blueprint of the design and considers gaps in the design flow.
User flow diagram was created and the 5 states of the UI stack which are the ideal, error, loading, empty and partial was also included.

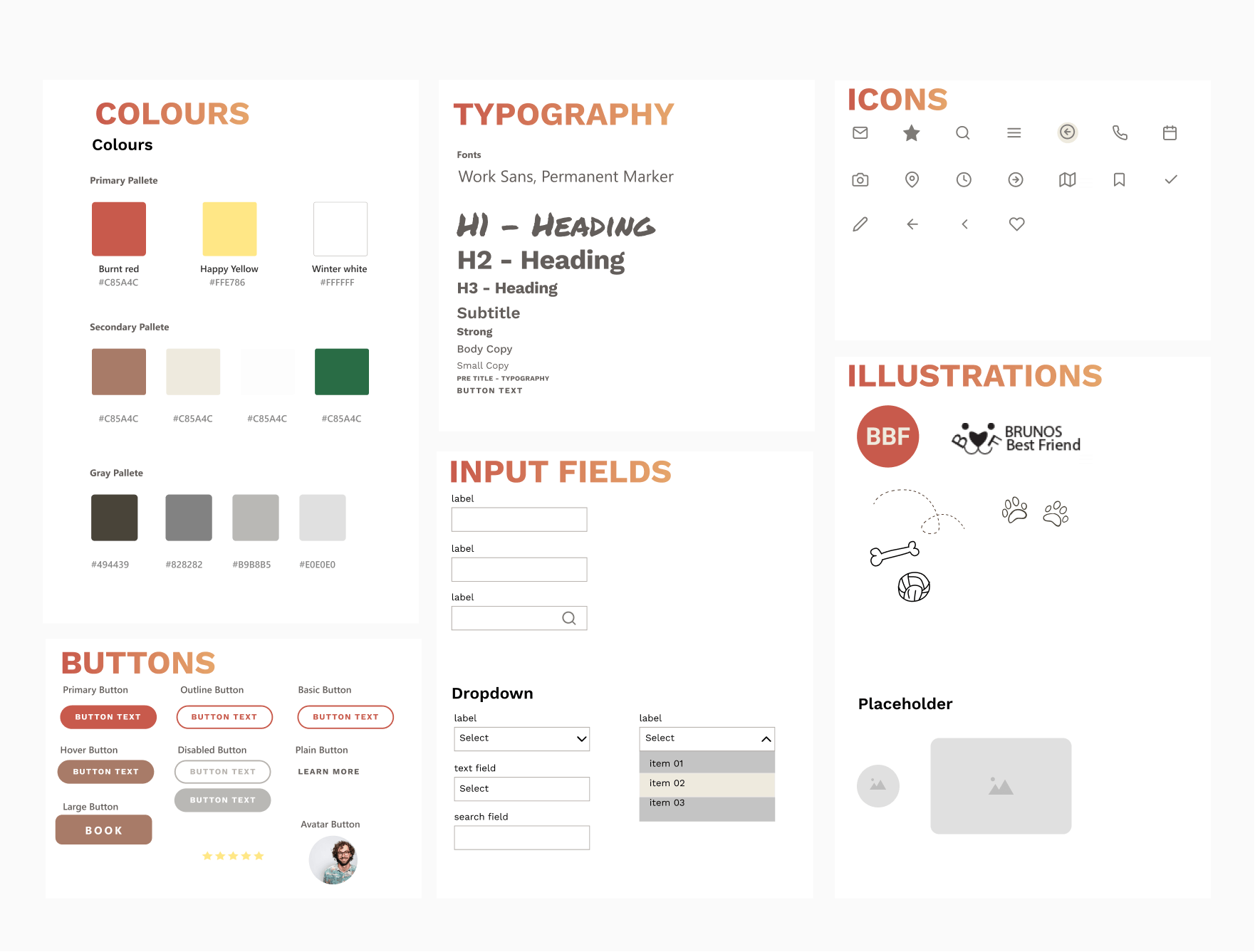
Component Library
Exploring the methodology of atomic design the first set of UI component library was created. It started off simple with atoms and molecules.
But as the project progressed and as the atoms and molecules grew into various organisms it started to become a more cohesive set of components and allowed for faster and easier creation of templates and pages
The component library also went through many iteration.

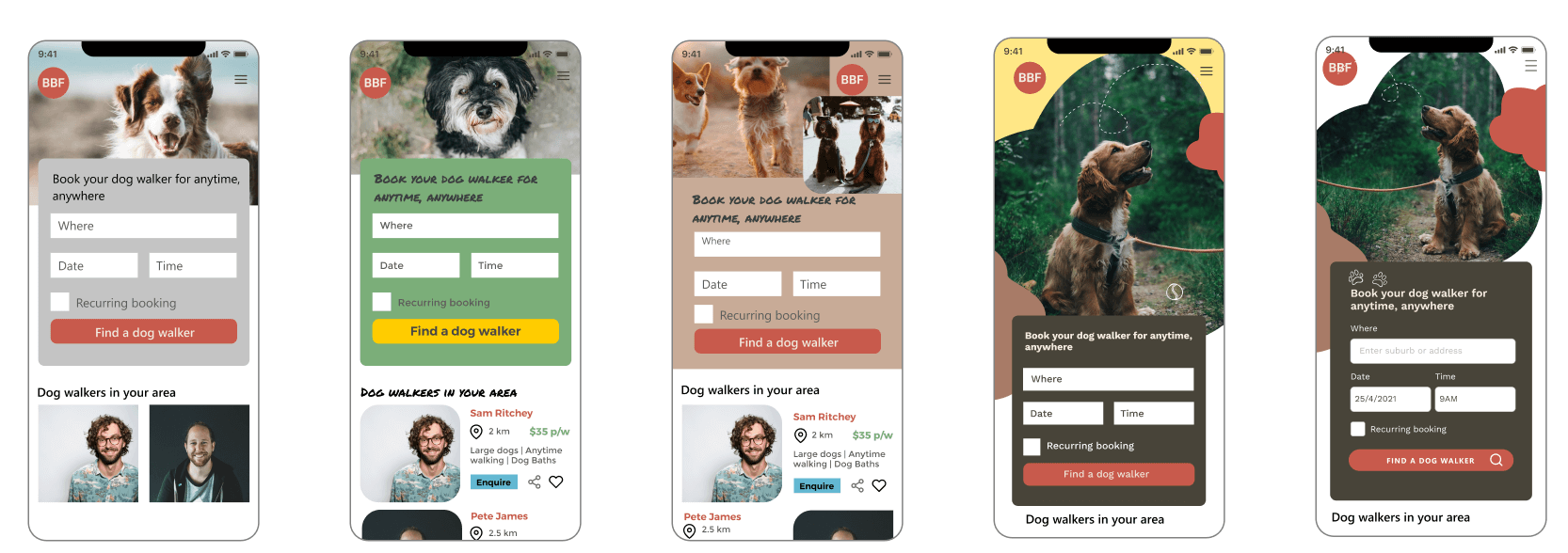
Visual Design Iterations
By zooming in and examining different UI components pages were created in an iterative process to see which layout works best
Played around with the UI components to come up with a design layout that was simple and easy to use but at the same time have a bit of playful personalilty.

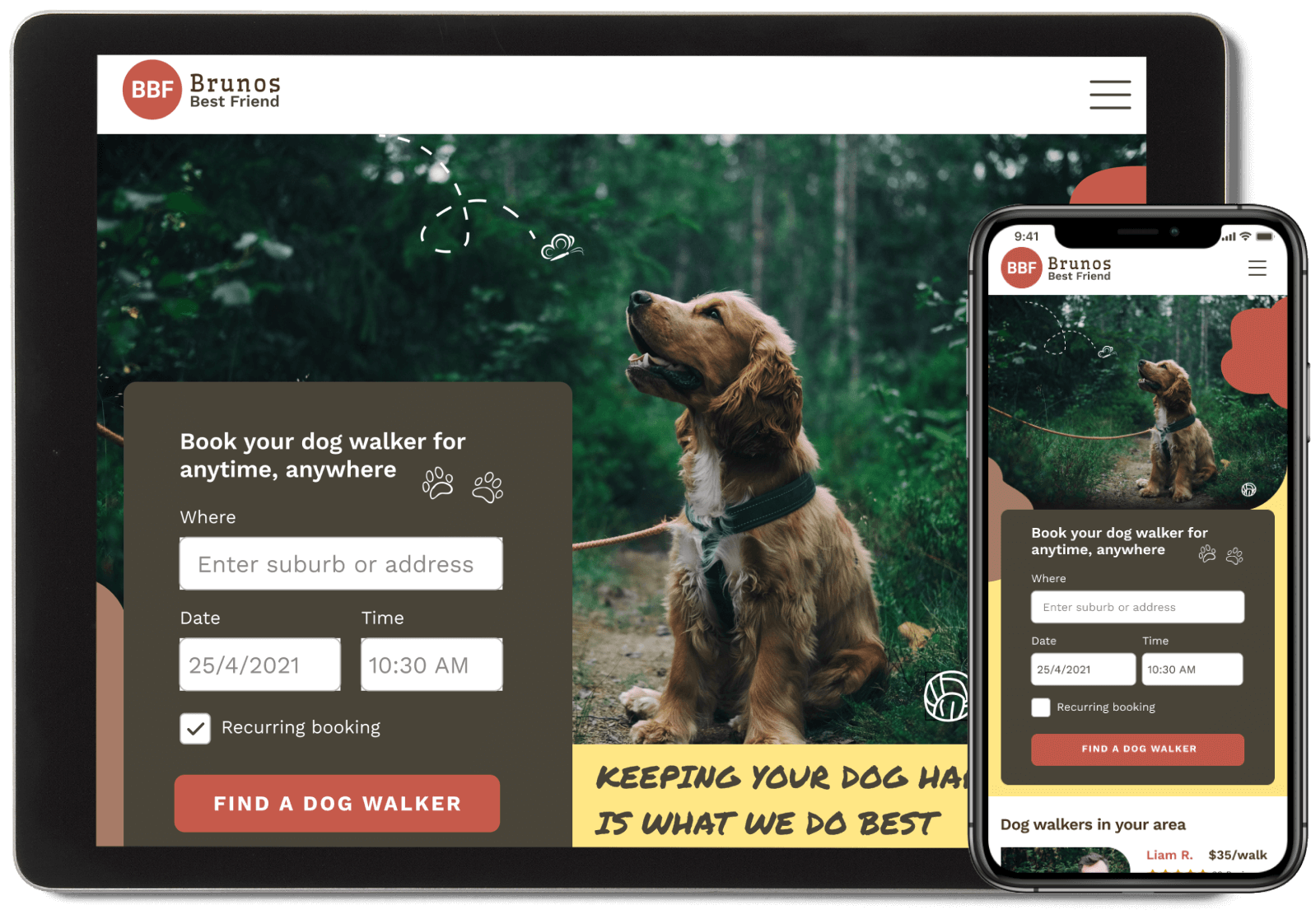
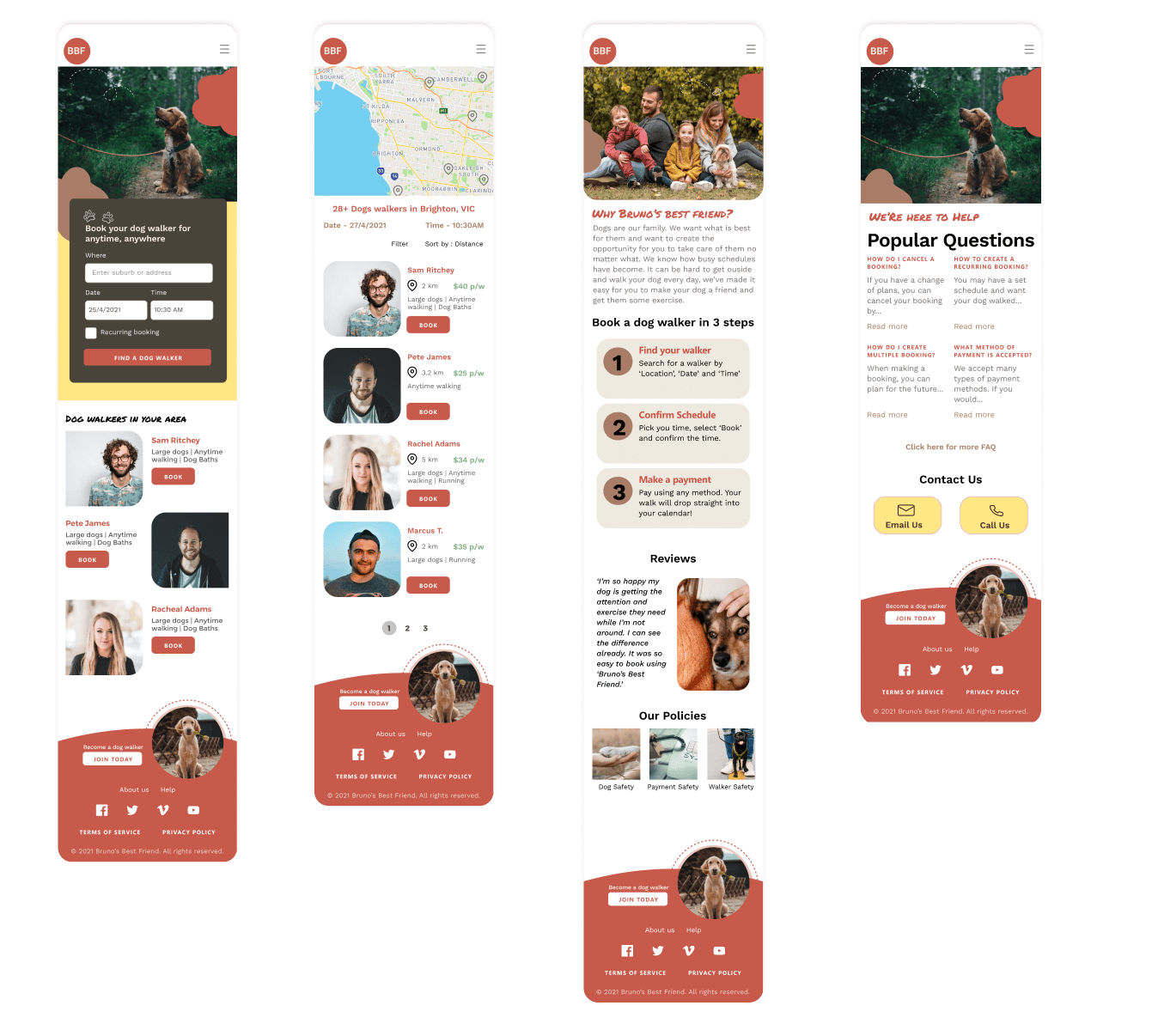
High Fidelity Prototype Version 1
The pages were iterated multiple times keeping Gestalt principles and principles of consistent design as a guide to make necessary adjustments to the designs layout and heirarchy, text and button size and image selection and placement to build upon the page design to make a positive impact on user experience.
The homepage was used as a template to create other page and the states of the UI stack and responsive design for desktop and tablet.
Beginning with the homepage and with the client's goals in mind, began organizing content and laying out the necessary elements for an effective homepage.
Branding including the logo and some print collaterals were handed to me
Once satisfied with the homepage architecture, moved on to the menu page, following a similar process of organizing content.

Usability Testing
Usability Testing was conducted with 3 participants to get a better understanding of their dog walker search experience and identify problem spaces for improvement.
A usability test script was used to conduct the test. The participants were asked to perform 5 tasks using the high fidelity interactive prototype of the mobile website.
Users were observed and notes on their behaviours, their interactions with the site and what they said were recorded. Some useful insights were gathered during this process.Synthesize the finding - Affinity Mapping

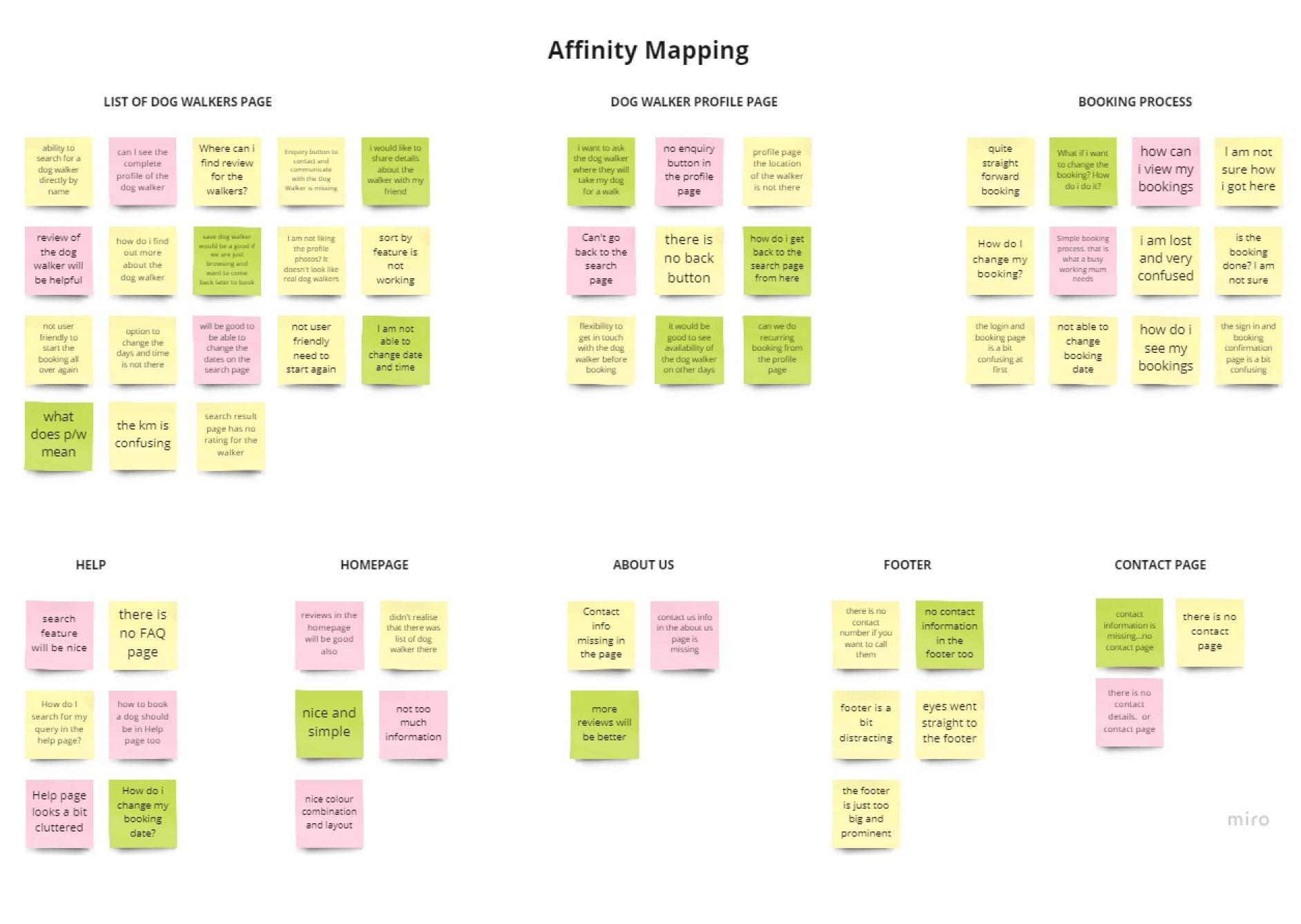
After the usability testing was complete, the data was organised using Miro, an online Affinity Mapping Tool to synthesize the user testing findings.
Three coloured post-its were used to represent the 3 participants and each findings were put into separate post-its which were then grouped into categories relating to themes and page of the website, homepage, List of walkers page , about, help, book a walker etc.
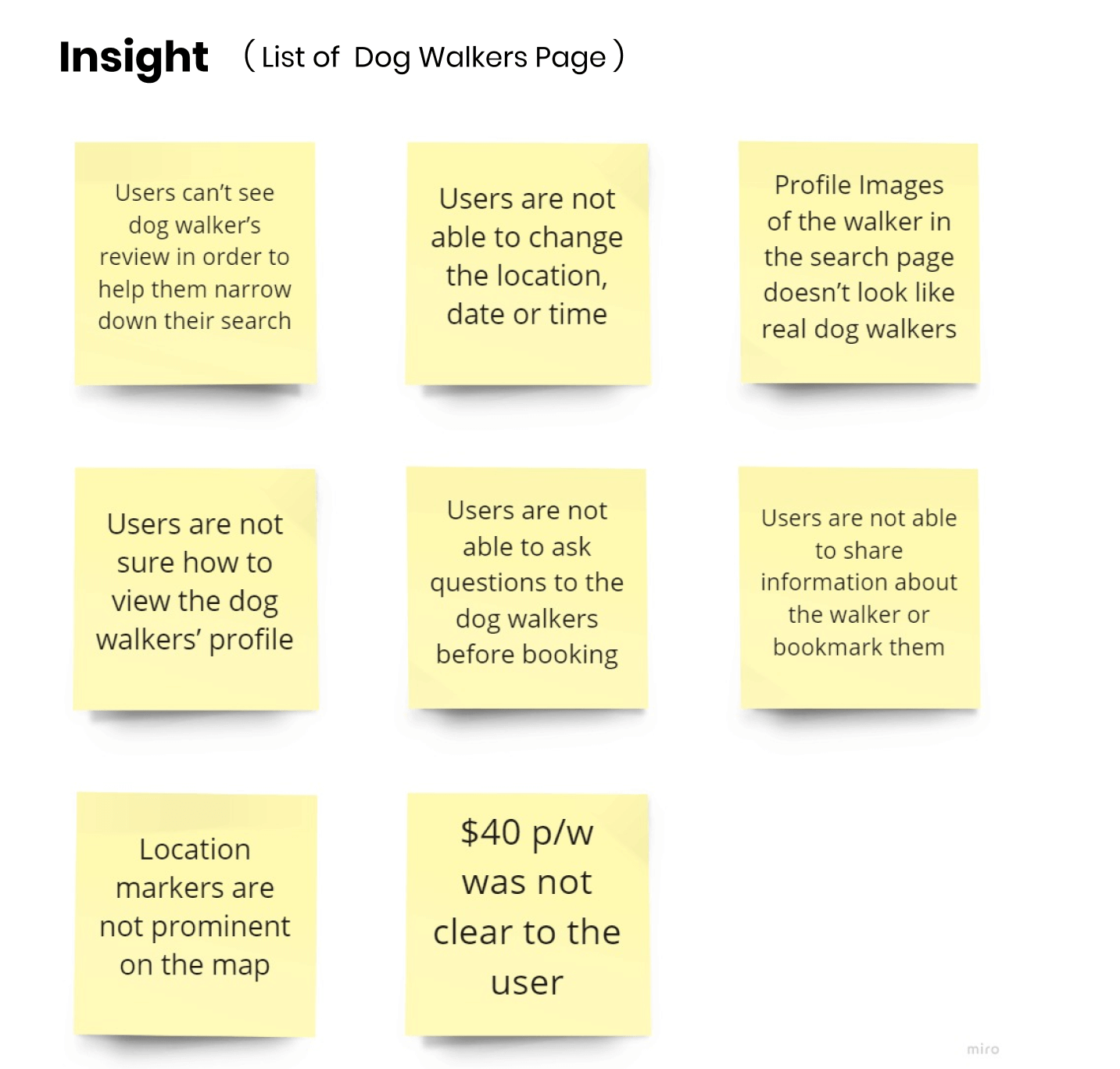
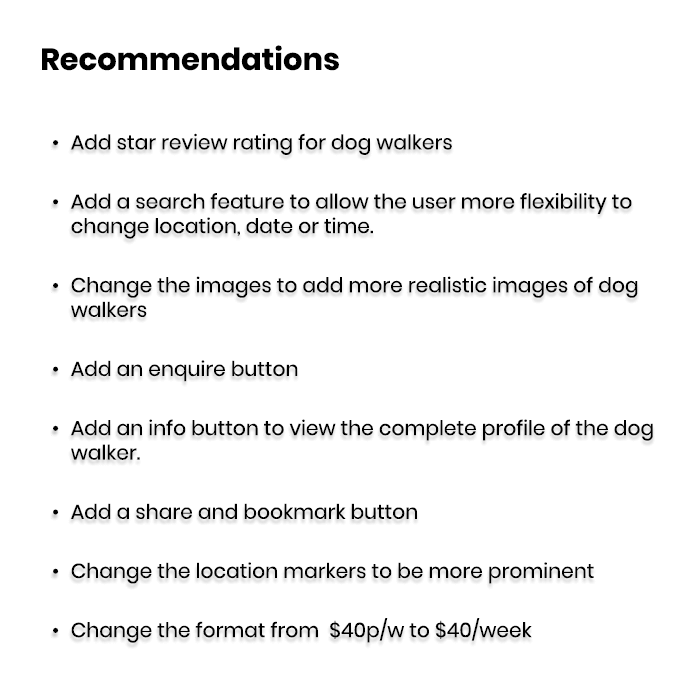
Insights & Recommendations


Based on the insights from the user testing finding relevant recommendations and the final prototype was iterated and updated with all the recommendation needed for the minimum viable product. The prototype was also tweaked and fine tuned to address assessibility issue and also made the design more consistent, the sizing and spacing of the UI components. The UI component library was also iterated to reflect all the new updates and changes to create the final prototype
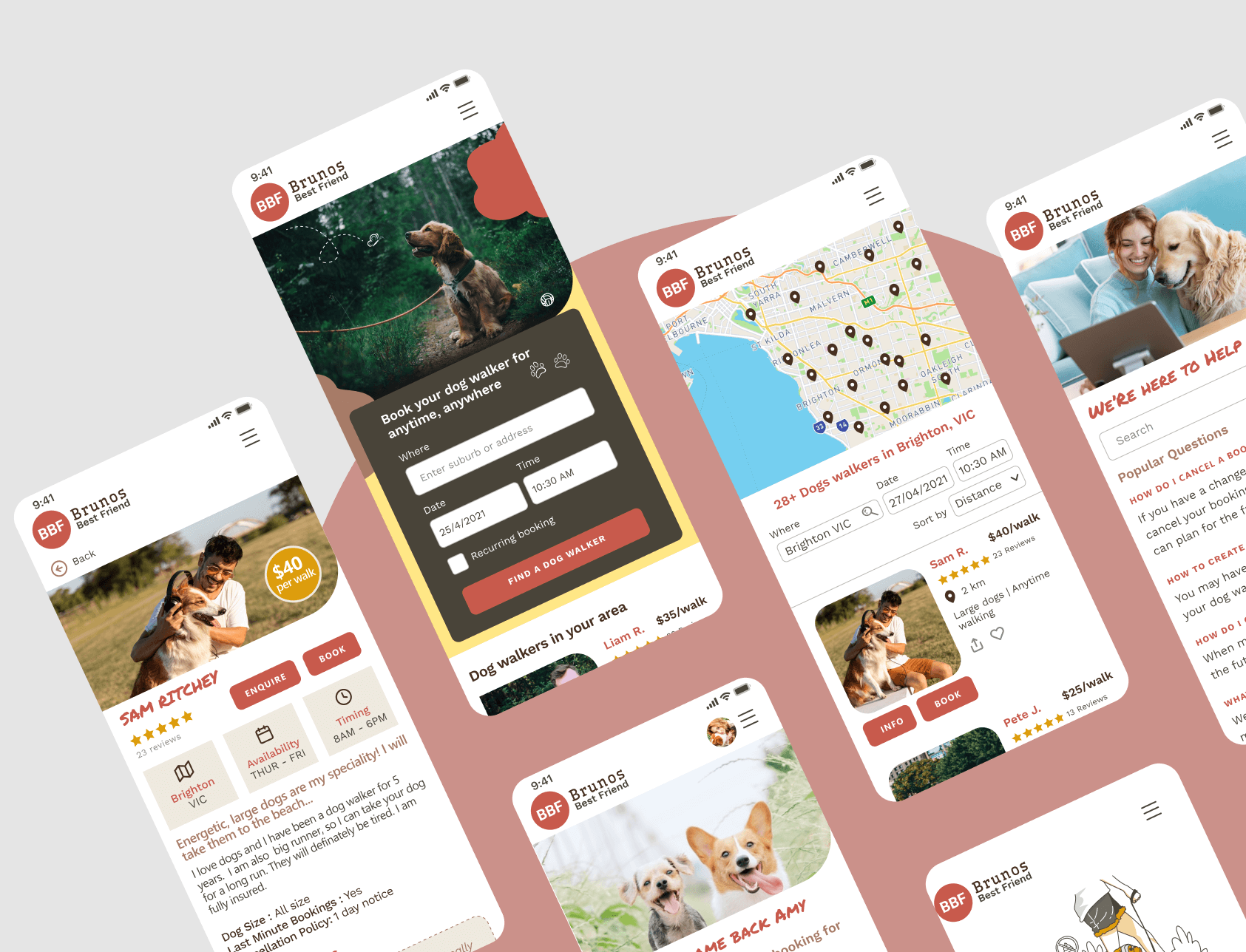
Final Solution High Fidelity Protoptype

Outcome
Valuable and hands-on structured learning experience that has shaped me to be a better designer overall.
Learnt about the core design concepts and frameworks of UX and UI Design
Got an overview of Human-Centred Design principles and explored the double diamond framework
Learnt about atomic design and design systems and the elements of User Interface Design from both a visual and content perspective: typography, colour, imagery and iconography
Mentor's Feedback
You'll be happy to know you've reached mastery!
Your project is comprehensive and well documented, and your rationale is solid. You dedicated time to tell a robust design story, and your visual direction is friendly and perfectly suited to the product chosen. I'm particularly impressed with your attention to detail, the exploration of other pages within the website, your loading animation, and the overall level of thought put into the whole design process.
Keep up the good work. I look forward to seeing you in the field!
- Gus Jacquier (Project Mentor)